お店の情報を記載したテーブルに地図を表示させたいのですが、やり方がわかりません。
「HTML編集モード」で地図のコードを貼り付ければOKです。
WordPressにブロックエディタ(Gutenberg グーテンベルグ)が採用されてから数年になります。
当初は使い勝手がイマイチであまり人気がなかった印象ですが、最近は改善されブログ初心者にとてもやさしいエディタになりました。
そこでこの記事では、ブロッグエディタのメリット・デメリットを解説すると共に、ブロックエディタでテーブル(表)の中に地図を埋め込む方法を紹介します。
- ブロックエディタでテーブルに地図を埋め込む方法を知りたい
- ブロックエディタと旧エディタ、どちらを使うか迷っている方
- ブロックエディタにおいて、コードの扱い方を知りたい方
ブロックエディタのメリット
ブログ初心者にとって、ブロックエディタはとても有り難いです。
HTMLやCSSなど、コードの知識がいらない
旧エディタと違ってコードを覚える必要がありません。
ブロックの追加メニューから「段落」「画像」「動画」など、追加したい項目を選ぶだけで簡単に思い通りのページを作成することができます。
操作方法を事前に調べなくても、直感的に使いながら操作を覚えられるので、すぐにマスターできます。
レイアウトの変更が容易
ブロック単位での移動が簡単にできるので、レイアウトの変更が容易です。
例えば画像を貼り付けた後で、違う場所に画像を移動させたいという場合、メニューの「上に移動」あるいは「下に移動」マークをクリックするだけで簡単に1ブロック分上げ下げることができます。
これが旧エディタですと、画像コードを1度切り取ってから、移動したい位置にコードを貼り付け直すという手間がかかります。
後からいくらでもブロックの移動が出来るので、最終レイアウトを意識せずに気軽にブロックを追加できます。
ブロックエディタのデメリット
コードの知識がある中・上級者の中には、ブロックエディタが使いづらいと感じる方もいるようです。
こだわった装飾などができない
例えば、画像や動画の大きさを指定するにはコードを書き換える必要があります。
基本、ブロックエディタはコードを記述できません。
しかし、安心して下さい。
ブロックエディタでもコードを入力することができます。
ブロックを追加する際に「カスタムHTML」を選ぶとブロックの中にコードを入力できます。
さらに、メニューからプレビューを選ぶと、入力したコードが思い通りの結果になるかを即座に確認することができます。
※「カスタムHTML」ではなく「ショートコード」を選択してコードを入力することもできますが、こちらにはプレビュー機能がありません。
ページ全体のプレビューで確認します。
また、通常ブロックでもメニューから「HTMLとして編集」というものがありますので、それを選択してコードをいじることができます。
こうなると、もはやデメリットはないかも知れません。
ブロックエディタでテーブルに地図を埋め込む方法
お店の営業時間や住所などを記載したテーブル(表)に地図を埋め込む方法は以下の通りです。
※ここではグーグルマップの地図を埋め込みます。
- テーブルを作成する
- 埋め込みたい地図のコードを取得する
- HTMLモードに切り替えて、該当箇所に地図コードを貼り付ける
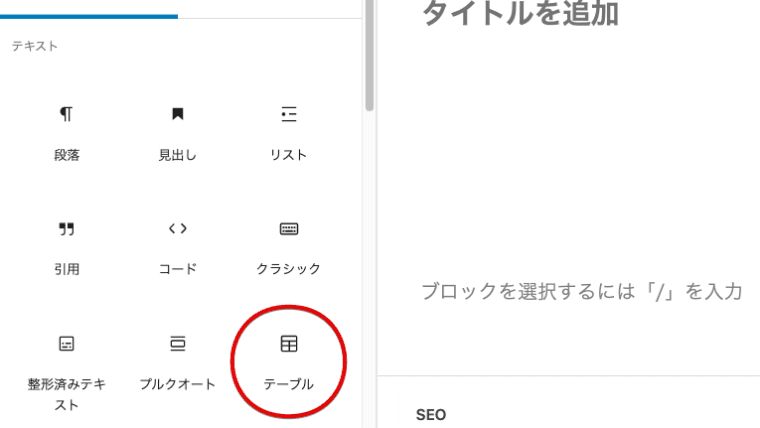
①テーブルを作成する
プラスボタン(ブロックを追加)からテーブルを選び、必要なカラム数と行数を設定し、各セルを記入していきます。

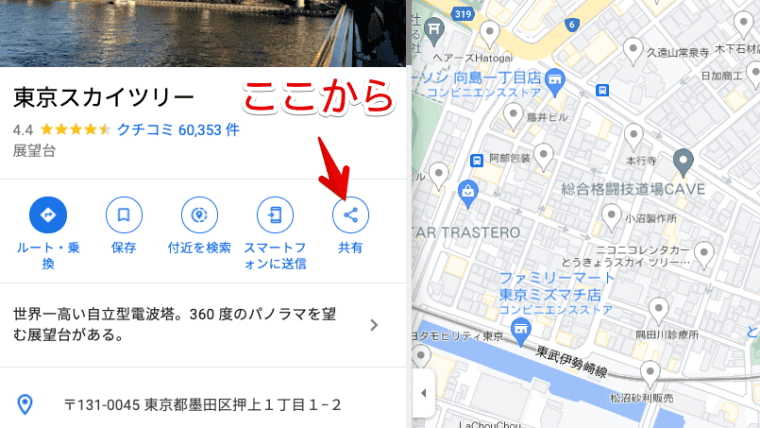
②埋め込みたい地図のコードを取得する
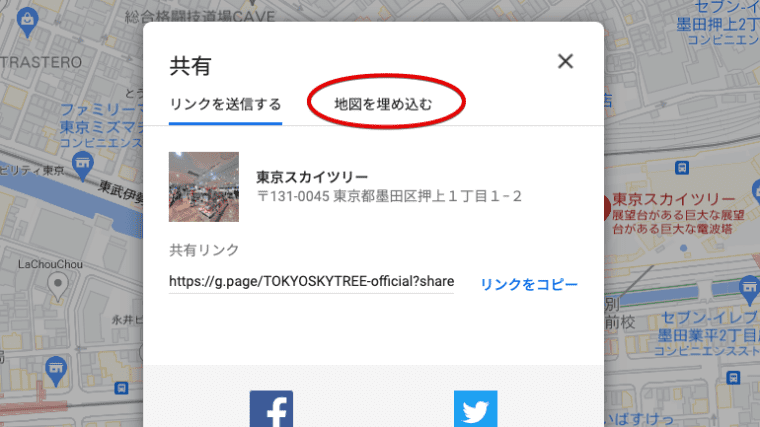
グーグルマップで埋め込みたい場所を表示し、共有をクリックします。

表示された共有ウィンドウから「地図を埋め込む」を選択します。

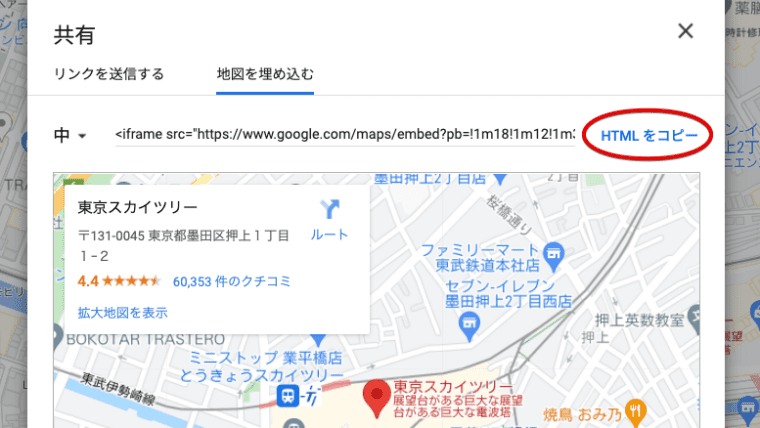
そして「HTMLをコピー」をクリックしてコードをコピーします。

③HTMLモードに切り替えて、該当箇所に地図コードを貼り付ける
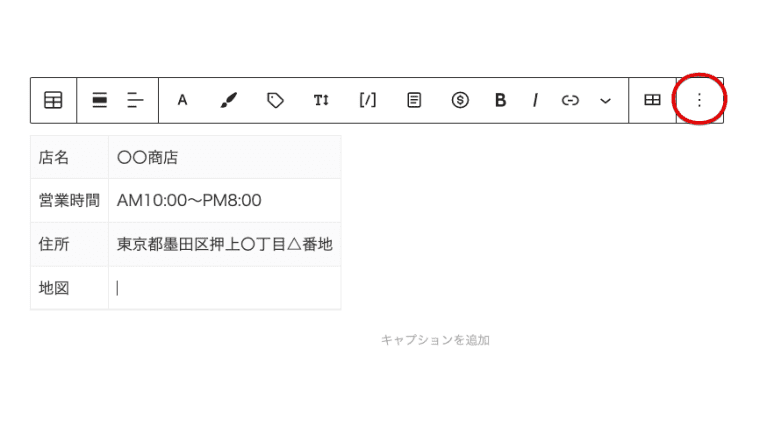
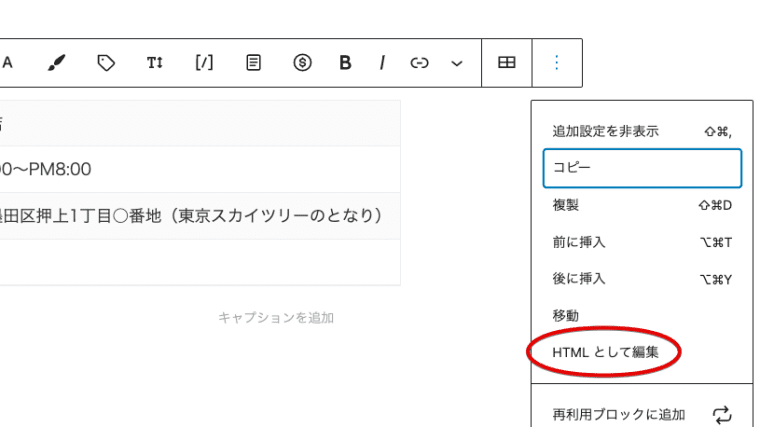
ブロックのメニュー右端にある「三点リーダー」をクリックして、「HTMLとして編集」を選択します。


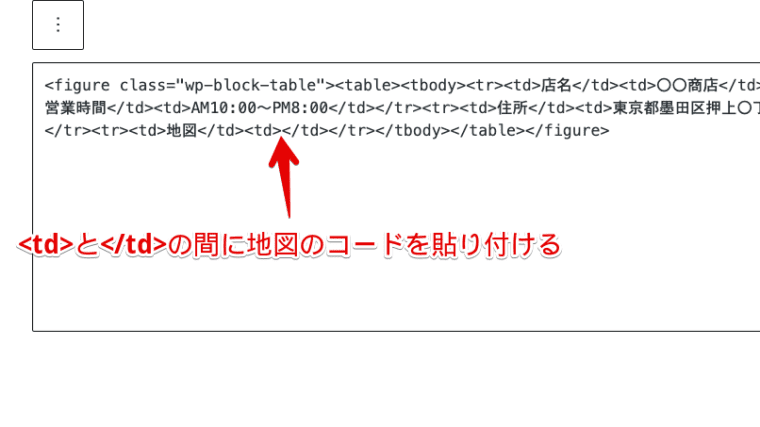
するとテーブルがHTMLコードで表示されます。
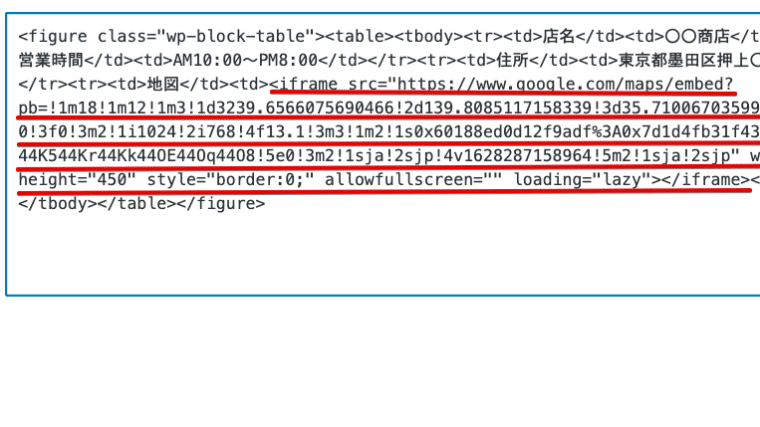
該当のセルにあたる所、タグとタグの間に地図のコードを貼り付けます。

<td>タグと</td>タグの間に地図コードが貼り付けられていることを確認します。

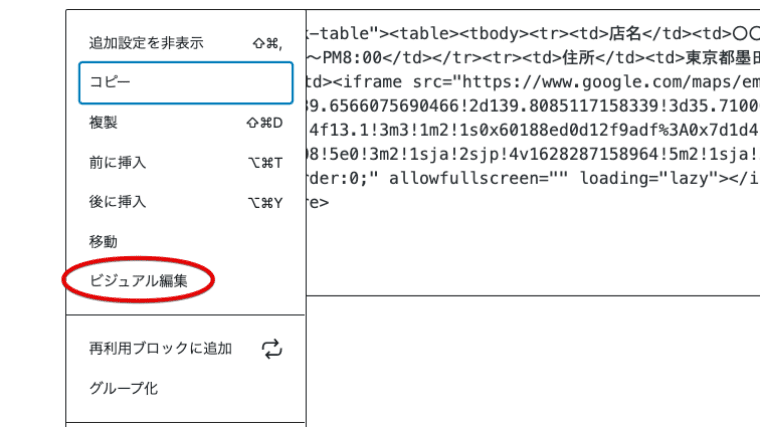
そして再度、三点リーダーから今度は「ビジュアル編集」を選択します。

すると地図がテーブル内に貼り付けられていることを確認できます。

【まとめ】
ブロックエディタは、コードの知識がなくてもページを直感的に作成できすので、特に初心者におすすめです。
これからWordPressを始める場合は、ブロックエディタが標準になっていますのでWordPressをインストールするだけで利用することができます。
しかし、この記事で紹介したようにコードをいじらないと出来ない事もありますので、少しずつで良いのでHTMLやCSSの勉強をすることをおすすめします。
コードの知識が身につけば、いずれはデフォルトにない装飾を施すことが出来ますし、表示がおかしいといったトラブル時にも原因を突き止められるようになります。